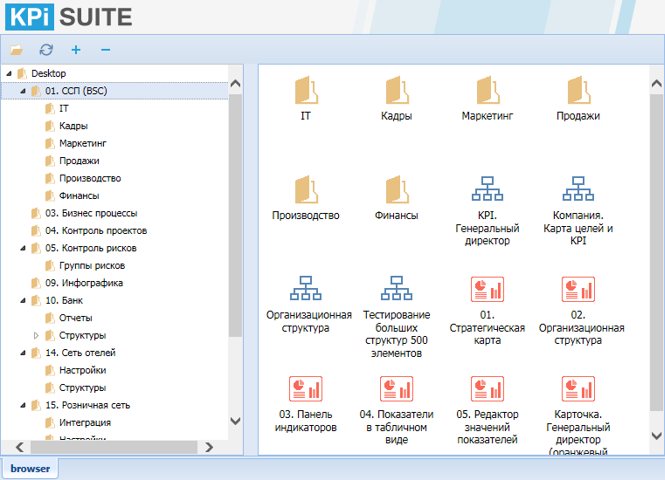
Проводник заработал. Отображаются и запускаются файлы в HTML клиенте. Тестируем систему на телефоне, планшете и ПК. С телефона навигация усложнена за счет мелкого экрана, но работает стабильно. Следует тренировать пальцы 🙂
Напоминаем, что в HTML версии системы будут доступны просмотр и редактирование значений элементов (KPI, риски, проекты, процессы) из структур данных, отображение дашбоардов, работа с документами и многое другое.